क्या आपके Users आपके Website के Web Page पर आकर जल्दी ही return हो जाते है और इस reason की वजह से आपका Web Page Google के Search Engine में Rank नहीं कर पा रहा है? अगर हाँ, तो आपका ये जानना बहुत जरुरी है कि Page Experience क्या है: Latest Update
uxcam.com के अनुसार अगर कोई Website 3 second से ज्यादा time लेती है load होने में तो 40% users उस Website से return हो जाते है| और यदि किसी Website से Users को अच्छा experience नहीं मिलता तो Users के उस Website पर visit करने के 88% chance कम हो जाते है|

क्या आप जानते है कि Google की Priority क्या है? नहीं, तो मै आपको बताता हूँ Google की priority है उसके Users का Experience| Page Experience के द्वारा Google को पता चलता है कि Users को किस Website से अच्छा Experience मिल रहा है|
अगर आप चाहते है की आपका Web Page Search Engine Result Page पर Rank करें तो आप मेरे इस article Page Experience kya hai को ध्यान से पढ़ना| ये article आपके लिए बहुत helpful होने वाला है| इस article में, मै आपको बताने वाला हूँ की Page Experience kya hota hai, Page Experience Ranking पर कैसे Affect करता है, Page Experience Signals क्या क्या है, Page Experience में क्या Latest Update होने वाले है, Page Experience Tools कौन से है, Page Experience Signals क्या क्या है|
तो चलिए सबसे पहले start करते है की Page Experience kya hai in Hindi|
Page Experience क्या है? (What Is Page Experience In Hindi)
Page Experience संकेतो का एक समूह है जोकि ये measure करता है की कोई User किस Website के Web Page पर कितना time spend करता है और उस web page पर क्या क्या activities करता है| Page Experience में Web vitals होते है जो metrics का एक set है जिनका काम होता है कि Web Page के performance, Visual stability और interactivity को measure करना|
techjury.net के अनुसार, 80% Internet Users के पास Smartphone है| जिसमे से Users के पास Website का 75% Traffic Google के जरिये आता है| तो आप इससे अंदाजा लगा सकते है कि Google Websites को कितना support करता है| लेकिन इस support के लिए Page Experience का बहुत बड़ा role होता है|
अभी भी बहुत से bloggers ऐसे है जो नहीं जानते कि Page Experience kya hota hai| दूसरे शब्दों में कहा जाए तो Page Experience Google के द्वारा किसी Website के Web Page के Specific term को मापने का SEO विशिष्ट शब्द है| जिसमे Core Web Vitals का बहुत बड़ा role होता है|
चलिए मै आपको Page Experience को example के जरिये समझाता हूँ माना आप खाना खाने के लिए किसी Restaurant में जाते है| वहाँ आपको Restaurant के staff के द्वारा proper service नहीं दी जाती है और जो खाना आप खाते है वो भी अच्छा नहीं होता है|
जिस कारण आपको वहाँ से अच्छा experience नहीं मिलता है| और इसके opposite आप किसी दूसरे Restaurant में जाते है| तो वहाँ का staff आपको proper service provide करता है| साथ ही साथ उस Restaurant का खाना भी tasty होता है|
जिससे आपको अच्छा experience मिलता है| और जिस Restaurant की service और food दोनों अच्छे होते है उन्हीं पर लोग ज्यादा जाना पसंद करते है|
ठीक इसी प्रकार से Google के Algorithm work करते है| अगर Users को किसी Website से fast loading speed, अच्छा visual stability है और ही Users का Web Page से interaction भी ठीक होता है तो उसी के आधार पर Website को SERPs पर Rank कराया जाता है| Users की ये सब activities Page Experience में count की जाती है|
> FAQ Page Schema makeup के benefits क्या क्या है
Google के Ranking Factors क्या हैं?
किसी Web Page को measure करने के लिए Google के लगभग 200 Ranking Factors है| जिसमे से मै यहाँ आपको कुछ important Factors के बारे में बताने वाला हूँ| जो इस प्रकार है;
| 1 | Domain |
| 2 | Backlinks |
| 3 | Title Tag |
| 4 | Meta Description |
| 5 | AMP |
| 6 | Internal Linking |
| 7 | Domain Authority |
| 8 | SSL Certificate(HTTPS) |
| 9 | Sitemap( XML और HTML) |
| 10 | Search Intent |
| 11 | Keyword Density |
| 12 | Content Accuracy |
ये Ranking Factors किसी भी Website के Web Page का On Page SEO, Off Page SEO और Technical SEO करने में बहुत काम आते है| इन Factors के जरिये आपके Website पर Traffic आता है और इससे User Engagement बढ़ता है|
Page Experience Latest Update
Google ने 28 May 2020 में, ये announced किया था की Page Experience में existing signals के साथ Core Web Vitals को add किया जायेगा| फिर Google ने 10 November 2020 में कहा की Page Experience में New Ranking signal को June 2021 में roll out किया जायेगा| ये change Non AMP content के लिए होगा|
अभी हालही 19 April 2021में Google ने ये announced किया है की Page Experience को Ranking System में Mid June 2021 में उपयोग करेंगे| Google Search Console में ये सभी signals किसी भी Website को Rank करने में बहुत help करते है|
Page Experience Signals क्या क्या है?
जैसे कि आप जानते ही है की Page Experience Google Search Console में add किये जाने के बाद किसी भी Web Page के लिए कितना important हो गया है| पुराने Page Experience में 4 search signals थे| लेकिन अब New Page Experience में 1 search signal और add किया गया है| जिसे Core Web Vitals कहते है| इस प्रकार Page Experience में अब 5 Search Signals है| जो इस प्रकार है;
1. Core Web Vitals

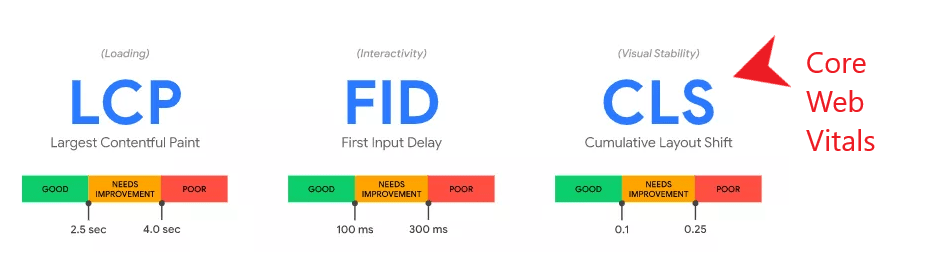
सबसे पहले Page Experience में Core Web Vitals आते है जिन्हे Google ने कुछ time पहले ही launch किया है| Core Web Vitals metrics का एक समूह है जो किसी भी Web Page के loading, interactivity और visual stability को measure करता है| अगर आप चाहते है की आपकी Website Google के search engine में rank करे तो आपकी Website का इन तीनो में अच्छा performance होना बहुत जरुरी है| इसे SEO metrics भी कह सकते है|
#Largest Contentful Paint(LCP)
User का Experience आपके Website के प्रति अच्छा हो उसके लिए सबसे पहले जरुरी है की आपके Page की loading speed अच्छी होनी चाहिए| जिसे Google LCP के जरिये मापता है| Google के अनुसार किसी भी Web Page की loading speed 2.5 sec सबसे best मानी जाती है| और 4 sec होने पर Google needs improvement करने के लिए इशारा कर देता है अगर loading speed 4 sec से ज्यादा हो गयी तो ये उस Page का poor result माना जाता है|
#First Input Delay(FID)
First Input Delay(FID) में भी Largest Contentful Paint(LCP) की तरह ही Web Page को measure किया जाता है| इसमें अगर user का आपके Web Page पर Interact 100 miliseconds होता है तो वो सबसे best माना जाता है| अगर 300 ms होता है तो imporvement के लिए कहा जाता है| और 300 ms से ज्यादा होने पर FID को poor category में रखा जाता है|
#Cumulative Layout shift(CLS)
Cumulative Layout shift के जरिये Website के Web Page के Visual Stability measure की जाती है| अगर आपकी Website के Web Page का CLS 0.1 होता है तो इसे Good माना जायेगा| और अगर 0.25 होता है तो Needs improvement के लिए कहा जायेगा| लेकिन अगर CLS 0.25 से ज्यादा होता है तो ये poor CLS माना जायेगा|
2. Mobile Usability
Google search console के Page Experience में second no पर Mobile usability आता है| Google के अनुसार, Mobile usability में ये measure किया जाता है की जब कोई user आपके web page को अपने mobile में open करे तो आपका web page mobile friendly होना चाहिए| मतलब उसे आपका Web page अपने mobile में open करने में कोई problem न हो|
> Google Eat Algorithm क्या है
> Structured data Benefits क्या है
3. Security Issues
Third No पर आता है Security Issues इसमें आपके Web Page के URL की Security issues को measure किया जाता है| अगर आप खुद का personal blog लिखते है या अपने blog पर online products sell करते है या आपका blog eduction से related तो इसमें आप अपने Users (customers) की personal details चाहिए होती है|
Google के according, आपको अपने Vistiors की personal information confidential रखनी चाहिए| अगर आपके Web page के URLs का Security issues ठीक होता है तभी वह page experience पर right tick दिखाया जाता है|
4. HTTPS Usage
HTTPS Usage में ये measure किया जाता है आपकी Website Users के लिए Secure है या नहीं क्योकि Google और Users को आपकी Website पर trust तभी होता है जब आपकी Website HTTPS से secure होती है| और HTTPS Security के लिए आपको SSL Certificate की जरूरत होती है| अगर आपको Page experience signals में right tick चाहिए तो आपकी website HTTPS से secure होनी चाहिए|
5. Ad Experience
Ad Experience में ये measure किया जाता है की Users को आपके द्वारा लगाए गए Ads से कोई परेशानी न हो क्योकि जब कोई user आपके Web Page को open करता है और अगर उसे बार बार Ads का pop up show होता है तो इससे आपके user का आपके content पर focus नहीं हो पाता है जिस कारण उसे आपके website से अच्छा experience नहीं मिलता है|
जिससे वह आपकी website से जल्दी ही return हो जाता है| जिसका result ये होता है की bounce rate बढ़ने लगता है| Google के लिए सबसे पहले उसके users का experience आता है| अगर users को आपकी website से अच्छा experience नहीं मिलता है तो Google आपकी website को down करने लगता है इसलिए आप इस बात का जरूर ध्यान रखे कि आप जो Ads अपने Page पर लगाए उससे Users को कोई problem न हो|
Page Experience के इन signals के कारण अब आपको AMP की जरूरत नहीं होने वाली है| पहले AMP को Ranking Factors में सबसे important समझा जाता था| लेकिन अब ऐसा नहीं है| अब हर तरह की Website Google SERPs पर Rank कर पायेगी चाहे उसमे AMP हो या नहीं हो|
> Dofollow Nofollow Sponsored क्या है
Page Experience Update क्यों जरुरी है?
आपको क्या लगता है Google किसी भी Website को क्यों और कैसे Rank कराता है? इसका कोई अंदाज़ा है आपको, कही आपको ये तो नहीं लगता की Page Code पर buttons वाली Websites ही rank करती है या सबसे अच्छी backlinks वाली Websites ही top पर Rank करती है| लेकिन दोस्तों आपको मै बता दूँ कि ऐसा कुछ भी नहीं है|
Google किसी भी Website को users के experience को देखकर Rank कराता है| मतलब किसी user ने google के search engine में कुछ search किया और अगर वो user SERP पर दिखाए गए websites में से आपके Web page पर click करता है| और अगर उस user को आपकी website से अच्छा experience मिलता है तभी google आपकी website को rank कराएगा|
Google अपने users के experience को किस प्रकार से count करेगा ये मैने अभी आपको बताया है| लेकिन इसमें update होना important है| Page Experience के Update Google को काफी help मिलेगी| इससे Google को अपने users के interest के बारे में जाने में आसानी होगी| जिससे Google और भी ज्यादा deply results अपने uses को दे पायेगा|
Updates के लिए अपने Website को कैसे Prepare करें?
जैसे की आप जानते है mid june में जो updates होने वाले है उसके लिए आपको अपने Website को अभी से prepare करना होगा| यहाँ मै आपको बताऊँगा कि आप अपनी Website को updates के लिए कैसे prepare कर सकते है| जिसके लिए ये 6 points इस प्रकार है|
| 1 | एक अच्छा Web Hosting Service select करे |
| 2 | Website को Mobile Friendly बनाये |
| 3 | Website की Loading Speed सही रखे |
| 4 | Website की Safety पर ध्यान दे |
| 5 | Website में Quality Content लिखें |
| 6 | Annoying Ads लगाने से बचें |
Page Experience Checker Tools कौन से है?
Google चाहता है कि Page Experience में जो update हो रहे है| उसे हर Websites के owner अपने Web Page के लिए अच्छे से adapt कर सके| जिसके लिए उसने कुछ Page Experience Tools provide कराये है| ये Updated tools आपको अपने Web Page के लिए important जानकारी प्राप्त करने में बहुत help करेंगे| ये Tools आपको ये भी समझने में help करेंगे जो update किये जा रहे है उनका मतलब क्या है|
- Yoast.com के अनुसार, Lighthouse in DevTools Page Experience के लिए सबसे अच्छे Tools में से एक है| जो 6.0 version में available है|
- PageSpeed Insights Tools नए Metrics को add करता है|
- नया Chrome User Experience Report API Tool आपको अपने URL का 28 days का data Provide कराता है|
- Web Vitals Chrome Extension का use Browser से मैट्रीक्स तक पहुँचने के लिए किया जाता है|
- Search Console ‘s New Core Web Vitals को इसलिए बनाया गया है की ये बता सकते की आपकी Website कैसा perform कर रही है|
निष्कर्ष: Page Experience क्या है: Latest Update
मै आशा करता हूँ की मेरा ये आर्टिकल Page Experience क्या है: Latest Update आपके website के काफी काम आयेगा| अगर आप अपने Web Page को Page Experience के लिए अच्छे से prepare करते है तो आपकी Website Google Search Engine पर जल्दी Rank करने लगेगी|
ज्यादातर bloggers Page Experience क्या है इसको लेकर confuse रहते है और इसमें होने वाले Update से परेशान हो जाते है| लेकिन दोस्तों इसमें परेशानी वाली कोई बात नहीं है Google जो भी update कर रहा है| उसके लिए आपको बस अपनी Website को ठीक से और पूरी तरह से focus हो कर तैयार करना है| फिर आपको Page Experience से कोई problem नहीं होगी|
आसान शब्दों में कहा जाये तो Page Experience संकेतो का एक group है जो ये measure करता है कि कोई User किसी Website पर क्या क्या activities करता है| Google के लिए उसके User का Experience ही सबसे ज्यादा important है| इसलिए Google अपने User के experience को बेहतर बनाने के लिए new new updates करता रहता है|



![Google Discover क्या है कैसे कार्य करता हैं? Google Discover [Feed] In Hindi](https://www.deepawaliseotips.com/wp-content/uploads/2020/03/Google-Discover-in-Hindi.jpg)
Nice article on page experience in hindi. Pavan sir ka bada Fan..